He visto en su blog que las imágenes a las que hace referencia son las añadidas en su blog como enlaces amigos.
Partiendo de la idea que es formar un grupo de imágenes también vamos a intentar que todas las imágenes tengan la misma medida y lo que ella desea... una información adicional con el título del blog que corresponde a cada imagen.
Un enlace para imagen sería algo más o menos así:
<a href="aquilaurldelapagina"><img src="aquilaurldelaimagen" /></a>
Para conseguir que todas las imágenes tengan el mismo tamaño le asignaremos los atributos width y height y border para crearle una separación.
<a href="aquilaurldelapagina"><img src="aquilaurldelaimagen" border="1" height="60" width="60" /></a>
Ahora con title vamos a asignarle el título:
<a style="" title="aquieltitulo" href="aquilaurldelapagina"><img src="aquilaurldelaimagen" border="1" height="60" width="60" /></a>
Por último le asignaremos el atributo target="_blank" para que al clicar encima de la imagen la página se abra en una ventana aparte.
Y este es el código que necesitaríamos para hacer un grupo de imágenes como el ejemplo que ilustra esta entrada
<a style="" title="aquieltitulo" href="aquilaurldelapagina"target="_blank"><img src="aquilaurldelaimagen" border="1" height="60" width="60" /></a>
El resultado es un código bastante extenso pero con un resultado yo creo que aceptable.
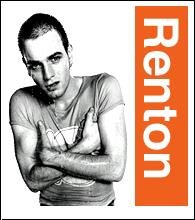
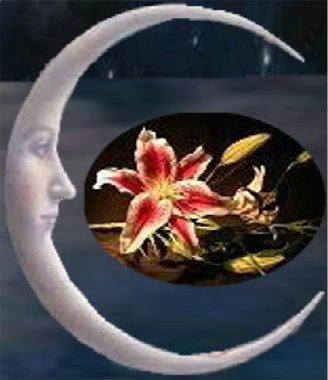
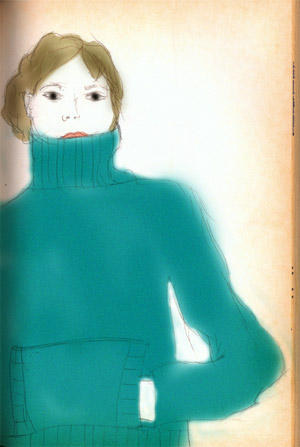
Para el ejemplo he tomado imágenes de blogs amigos utilizando para ello la url de sus imágenes, espero no perjudicar a nadie con esta acción de ser así me lo hacen saber y de inmediato las sustituyo.
Añadido a varias imágenes el resultado sería el siguiente que podremos ordenar en el editor de la entrada de la siguiente forma:
Para que las imágenes queden en una misma línea no deberemos dejar espacio entre código y código. Luego para formar una segunda y tercera línea situaremos los códigos con un entrelineado y así sucesivamente.







Espero sea el resultado que esperabas Charo.
















Hola, gracias por chekar mi web, el temblor se lo puse de efecto se me hiso original plantear ese javascript, los ultimos comentarios y ultimos post que estan en mi web los saque de ares, si quieres te los puedo mandar a algun correo o publicar en un comentario, no se... gracias de nuevo.
Fobiakorp.blogspot.com
Muuuuuuuuchisimas gracias, Gema. Esto sí que es eficiencia. Lo probaré esta noche. Gracias.
Fobiakorp pues te lo agradecería mucho, puedes mandarlo a forevergema(arroba)gmail.com
Muchas gracias :)
Charo si te surgen dudas házmelo saber que lo solucionemos :)
Hola Gema, quisiera saber como se agrega la reacciones en otros blogs de tus publicaciones (como el que tienes de technorati) y además si existe un código para que los lectores puedan recomendar tus publicaciones en redes sociales como meneame, promoting blog, etc.
Gracias y disculpa si este no era el post para dejar mis dudas.
Tienes un blog muy bueno. Creo que aprenderé mucho de ti.
economiasocialista.blogspot.com
FUNCIONA!
He hecho la prueba con la primera imagen, ahora me queda hacerlo aon las demás.
MUCHAS GRACIAS.
Saludos Analista puedes ver aquí sobre las reacciones en otros blogs.
Sobre el siguiente tema no lo he tocado mucho todavía :(
Lo tendré en mente para proximas entradas.
Puedes encontrar información y muy buena por cierto aquí.
Un día de estos me tirará de las orejas por recomendar tanto su página jajajaja (era broma)
Si no encuentras lo que buscas deja un comentario te dará toda la información que hay y más :)
Charo ya lo he visto queda genial :)
Gracias Gem@, se ve muy linda esta manera de enlazar..la tengo en mi side!!!
Saludos
Gracias Cata ;)
Ya veo que poco a poco fuiste modificando el blog, me gusta el ambiente cálido que desprende, hace sentirse cómodo ;)
Gem@ : Primero confesarte que yo al igual que todos, creo, también me asusté cuando ví cerrado tu Blog. Uno se hace Gemadependiente ...
Segundo agradecerte por este tutorial que apliqué en mi último post publicado, con éxito a medias, ya que solo se aprecia la información adicional en Firefox y no sí en el Explorer.
Es curioso estas diferencias entre los buscadores ... A veces lo que se ve en uno, no se ve en el otro.
Es más, no logro que aparesca la información adicional en la siderbar cuando abro mi blog con Firefox mientras que si aparece (sólo en algunos link) cuando lo abro con Explorer. Por el contrario, y en cuanto a mi última publicación, las imagenes del post tienen información adicional en Firefox y no en Explorer.
Cosa e´mandinga !!!
Pero igual no importa. Estoy muy agradecido por este tutorial.
Un beso, Gem@, y que todo esté ok por alli !...
Hola Jejo no hay motivo de asustarse hay Gema para rato :)
Sobre el problema de los navegadores es cierto, sin embargo yo visiono el texto con Firefox en las entradas y en la sidebar.
En las moscas de tu entrada se ve perfectamente así que en la sidebar debería verse también.
Repasa el código, quizás omitiste algo.
Este es un código que funciona bien, puedes copiarlo y pegarlo en tu sidebar para ver si funciona.
Si ves que resulta bien utilizalo como plantilla y vas sustituyendo lo que aparece en negrita y modificas el tamaño.
<a style="" href="http://amadosauriotres.blogspot.com/" target="_blank" title="Ejemplo para Jejo..."><img border="1" width="16" src="http://img126.imageshack.us/
img126/7561/piratmm7.png" height="16"/></a>
Otra cosa... intentalo subiendo las imágenes a otro servidor que no sea Blogger, nos proporciona un código muy extenso que a veces ocasiona problemas.
Si no te resulta mándame el código que deseas añadir a mi correo que lo mire.
Suerte Pirat@ ;)
Ahora entiendo lo de ROMPECABEZAS en technorati .... jajaaaa
Voy a ponerme a repasar esos códigos ... te confieso que cada vez que toco algo me da temor a que desaparezca todo! pero lo voy a intentar ...
Yo alojo las imagénes en blogger como bien te diste cuenta, y el motivo es que a veces los hosting se caen ... si eso ocorre la imagen alojada no se ve y me dá una bronca bárbara ...
Si blogger funciona las imagenes funcionan.
Estuve por mandarte mi plantilla entera para que la veas y me digas lo que hay que corregir. Pero creo que todavía aguanta un poco más así ... y no quiero abusar ...
Por último, te dejé un coment en Rompecabezas, bonito nombre le has puesto !!!
Un abrazo grande ! ♥
Hola jejo, lo de rompecabezas te explico...
Ese blog cambia continuamente de plantilla, cambia de url, y hasta de título...
Ese blog es el que utilizo para localizar algún problema en las plantillas, para comprobar un efecto o algún código.
¿Rompecabezas?
Por esos juegos de la infancia que contenían varios cubos con una imagen distinta en cara lado.
Se trataba de buscar la parte de la imagen que correspondía para que al unir todas las caras del cubo formaran una imagen completa.
(Te rompías la cabeza intentando formar la imagen de ahí su nombre)
Referente al alojamiento llevas toda la razón del mundo, hay que usar un alojamiento fiable, y Blogger tiene la particularidad que si no funciona el alojamiento tampoco podemos visionar el blog por lo tanto es el más acertado. Pero corre lo que te decía a veces una dirección muy extensa nos da problemas, utiliza siempre Blogger y ante un problema supervisa si es la dirección. ;)
Voy a ver ese comentario ;)
Besos Jejo.
Hola Gema. Ante todo, felicidades por tu trabajo tan útil para los que andamos pez en esto del html.
Me ha gustado la agrupación de imágenes que aparece en la sidebar del blog de Charo. Pero ignoro desde dónde se hace ésto. El editor de elementos de página de blogger no permite introducir lenguaje html en las imágenes.
Agradecería alguna indicación en ese sentido. Muchas gracias.
Hola E Bosch bienvenido
Para crear un grupo de imágenes como el de Charo las explicaciones a seguir son las de esta entrada.
Puedes crearlo añadiendo un elemento de página pero escogiendo la pestaña de HTML en vez de la de imágenes.
Si te surgen dudas házmelo saber ;)
Bueno, Gema, ya encontré el tiempo necesario para entender como funcionaba esto y ajustarlo a mis necesidades. Aun me queda alguna cosilla pendiente, pero me lo tomo con calma. Muchas gracias por todo y adelante con tu tarea!
Saludos E Bosch he visto tu blog veo que subes gran cantidad de imágenes, estoy segura que encontrarás algo que te pueda ser útil :)
Gracias por tu visita, Gema. La agrupación de imágenes la puse en mi otro blog "La Mirada Plana", en el footer.
Ahora si que la he visto :)
Ha quedo estupendo ¿no crees?
Así es Gema, estoy encantado con la solución. Gracias de nuevo.
Funciona perfectamente. Ahora se me plantea la duda de como hacer para que, cuando cambia la imagen pasando el cursor por encima, cambie a la vez su tamaño para que no se distorsione.
Gracias.
Chechu esta explicacón es para modificar el tamaño de las imágenes mediante html, que estas hagan el efecto enlace... pero no cambia la imagen al pasar el cursor por encima :(
Hola Gema,
recurro de nuevo a ti porque me estoy volviendo del rev'es para cambiar el tamanio de los videos que cuelgo en mi blog desde youtube,..
acabo de colgar el primero, y e gustaria que la ventana que apareciera para ver el video fuera mas pequena,..
muchas gracias por tu ayuda y por tu estar ahi.
desde dehli, ines
Hola Aines. Puedes probar a cambiar el tamaño modificando el código del vídeo.
Si lo observas verás que proporciona dos medidas, es decir en el código de un vídeo verás dos veces algo como... height="325" width="425" debes modificar lamedida que aparece en segundo lugar:
(wmode="transparent" height="225" width="200")
Y tener en cuenta que cuanto más lo reduzcas es probable que más tarde en cargar el vídeo.
De todas formas tengo en borrador una entrada donde explico la forma de añadir vídeos en en blog y que el vídeo se muestre al clicar en una imagen.Es un poco largo de explicar pero puedes darte una vuelta por Vagabundia para que veas de qué trata ;)
Mil gracias Gema he encontrado en tu trabajo la mejor ayuda para solucionar muchas de mis dudas.
Ahora tengo un problema a la hora de subir las imágenes en el blog, siempre pierden muchísima calidad, pasan de ser unas imágenes perfectas a estar pixeladas. ¿Hay alguna forma de alojar las imágenes sin que pierdan calidad?
Gracias por todo
Saludos Veli, el mejor recurso siempre es un visor, ya que nos da la posibilidad de visionar las fotografías en el tamaño que nosotros deseamos dándole al mismo tiempo un aspecto atractivo.
Puedes ver algo aquí y aquí.
Suerte ;)
Muchas gracias Gema por la rápida respuesta, pero no era exactamente lo que quería saber.
Verás yo utilizo el editor del blog para subir las imágenes, pero, me he dado cuenta que cuando aparecen colgadas en el blog han perdido muchísima calidad y han pasado de tener una calidad excelente a ser unas imágenes defectuosas.
La importancia reside en que mi blog es de wallpapers para móviles, y se supone que tienen que tener cierta calidad. Algo que pierden al alojarlas en el editor del blog.
He probado alojando una de ellas en imageShack y esa al ponerla en el blog aparecía tal y como es realmente. Mi pregunta es si se pueden editar en el blog (alojarlas en el blog), sin que pierdan calidad. Es que tener que subir tantas imágenes a un hosting como imageShack u otro es bastante pesado.
Gracias de nuevo Gema
Ahora entiendo Veli, sin embargo no hay nada para solucionar ese problema.
De todas formas he estado viendo tu blog y la verdad no encuentro diferencia entre la imagen mostrada y la que vemos al clicar sobre ella para ver la original.
Lo que si he visto es que con Explorer no se visiona el logo del blog :(
Muchísimas GRACIAS gem@ multiplicado por MIL!!!!
Gracias a ti por estar S.O.S ;)
Hola Gema,
Hemos estado viendo tu página para ir aprendiendo trucos... nos ha sido muy útil...
Entramos a tu post "Enlazar imágenes, modificar tamaño,información adicional y abrir en ventana aparte." pero no resulta en nuestro blog, la imagen se alinea hacia abajo no da hacia el lado. Nuestra plantilla es Mr. Moto. Lo probamos en una plantilla de prueba y si resulta pero es de otro tipo...
Esperamos que nos puedas ayudar
Muchas gracias!!!
4°A Colegio Lirima debe ser por el espacio donde se van a añadir las imágenes, al no tener suficiente las desplaza hacia abajo. inténtalo añadiendo el código y supervisando que entre un código y el siguiente no quede espacio, que todo sea seguido.
Hola Gem@ como ves ya soy un habitual en tu web!
gracias antes de nada porque nos ayudas mucho a aprender cada dia un poco mas sobre blogs.
Queria saber como agregar una seccion en la sidebar de "blogs amigos" como el que tienes tu en tu blog: http://mirinconfavorito.blogcindario.com/
Muchas gracias de nuevo y recibe un cordial saludo.
DanSv
DanSv creo que hay un error porque http://mirinconfavorito.blogcindario.com/ no es mi blog sino de k_nelita ;)
De todas formas creo qu ea lo que te refieres es a esto. ;)
Gracias Gem@, estaba intentando que las imagenes de mi blog se abrieran en ventanas a parte y buscando por tu blog encontré esta entrada y ya está resuelto. Peeero si bien he comprobado que con target_"blank" todo funciona, imagino que habrá alguna forma de poner esa sentencia en algún lugar que permita que todas las imagenes se abran en ventanas diferentes y no tenga que estar editando el código en cada entrada que postee para que haga esto.
Sabes si hay alguna forma?
Gracias de antemano.
Mi blog es http://imagenesangel.blogspot.com
como veras es un blog de fotografia digital y sería muy tedioso andar insertando código en cada entrada.
Un saludo.
No @ngel, que yo sepa no hay nada para añadir en la plantilla, lo que si hay es la forma de no tener que copiar y pegar el target="_blank cada vez que lo vamos a utilizar y es añadiéndolo en la plantilla de entrada de esta forma automáticamente sale el código en el editor de entradas sin tener que andar copiando :)
el enlace "plantilla de entrada" no me funciona me dirige a "pagina no encontrada" o algo así.
Por cierto Gema he puesto un botón de los tuyos, de tu blog, en mi blog pues considero que eres de gran ayuda para muchos de nosotros. Un saludo y gracias por todo.
Veamos ahora parece que el enlace estaba roto :(
plantilla de entrada.
Ahora si, gracias por el enlace @NGEL ;)
Hola Gem@.
Ha quedado sensacional, justo lo que buscaba, funciona de maravilla.
Un abrazo angel. Besos en HTML para tí :D.
Me alegra que así fuera Birdelo ;)
Gracias por tu ayuda
Saludos
:: De nada Fernando, disculpa la tardanza en responder :)
:: Pe4rdón Javier :$ por llamarte Fernando ¿quién será Fernando? :)
Nota: solo los miembros de este blog pueden publicar comentarios.